
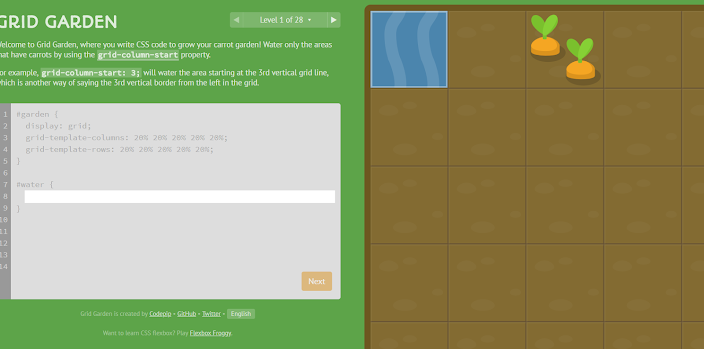
承襲上篇 Flexbox 的青蛙練習網站,上篇的 CSS 練習遊戲,除了 Flexbox 外,尚有 CSS Grid ,此篇就是 CSS Grid 小遊戲闖關過程。
28 關
以下針對是我針對各關的解答
第 1 關
1
2
3
4
5
6
7
8
9
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 3;
}
|
第 2 關
1
2
3
4
5
6
7
8
9
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#poison {
grid-column-end:-1;
}
|
第 3 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 1;
grid-column-end:-3;
}
|
第 4 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 5;
grid-column-end: 2;
}
|
第 5 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 1;
grid-column-end: 5;
}
|
第 6 關
1
2
3
4
5
6
7
8
9
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#poison {
grid-column-start:4;
}
|
第 7 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 2;
grid-column-end:4;
}
|
第 8 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 1;
grid-column-end: span 5;
}
|
第 9 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: span 3;
grid-column-end: 6;
}
|
第 10 關
1
2
3
4
5
6
7
8
9
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: -3/-1;
}
|
第 11 關
1
2
3
4
5
6
7
8
9
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 2 /span 3;
}
|
第 12 關
1
2
3
4
5
6
7
8
9
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-row-start: 3;
}
|
第 13 關
1
2
3
4
5
6
7
8
9
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-row: 3/span 3;
}
|
第 14 關
1
2
3
4
5
6
7
8
9
10
| garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#poison {
grid-column-start: 2;
grid-row-start: 5;
}
|
第 15 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 2/-1;
grid-row: 1/-1;
}
|
第 16 關
1
2
3
4
5
6
7
8
9
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-area: 1/2/4/6;
}
|
第 17 關
1
2
3
4
5
6
7
8
9
10
11
12
13
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water-1 {
grid-area: 1 / 4 / 6 / 5;
}
#water-2 {
grid-area: 2/3/5/6;
}
|
第 18 關
1
2
3
4
5
6
7
8
9
10
11
12
13
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water {
order: 0;
}
#poison {
order: 1;
}
|
第 19 關
1
2
3
4
5
6
7
8
9
10
11
12
13
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water {
order: 0;
}
.poison {
order: -1;
}
|
第 20 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 1;
grid-row: 1;
}
|
第 21 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: repeat(8,12.5%);
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 1;
grid-row: 1;
}
|
第 22 關
1
2
3
4
5
| #garden {
display: grid;
grid-template-columns: 100px 3em 40%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
|
第 23 關
1
2
3
4
5
| #garden {
display: grid;
grid-template-columns: 1fr 5fr;
grid-template-rows: 20% 20% 20% 20% 20%;
}
|
第 24 關
1
2
3
4
5
6
7
8
9
10
11
12
13
| #garden {
display: grid;
grid-template-columns: 50px 1fr 1fr 1fr 50px;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-area: 1 / 1 / 6 / 2;
}
#poison {
grid-area: 1 / 5 / 6 / 6;
}
|
第 25 關
1
2
3
4
5
| #garden {
display: grid;
grid-template-columns: 75px 3fr 2fr;
grid-template-rows: 100%;
}
|
第 26 關
1
2
3
4
5
6
7
8
9
10
| #garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 50px 0 0 0 1fr;
}
#water {
grid-column: 1 / 6;
grid-row: 5 / 6;
}
|
第 27 關
1
2
3
4
5
6
7
8
| #garden {
display: grid;
grid-template: 60% 1fr/ 200px 1fr;
}
#water {
grid-column: 1;
grid-row: 1;
}
|
第 28 關
1
2
3
4
| #garden {
display: grid;
grid-template: 1fr 50px/20% 1fr;
}
|
參考資料