HTML 中,在載入 JavaScript 時候,都知道使用 <script> 來進行載入,但是當資料使用 CDN 或是其他外部載入的時候,常會看到一些額外屬性設定,此篇紀錄一下 async 、defer、integrity 這三個屬性。
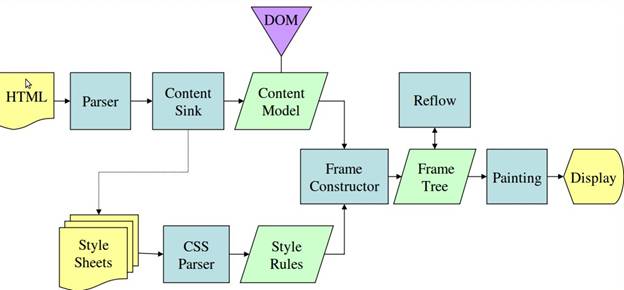
會說到資源載入,必須先了解到網頁頁面的生命週期,以下是瀏覽器取的網頁文件檔後的主流程
上述的流程還可以解析更詳細的資料,不過此篇的主題不是這個,想了解更詳細的內容可以參考 JavaScript.Info Page lifecycle 或是 How browsers work
async
使用非同步方式執行,使用布林值設定defer
使用布林值設定,在 HTML 文件解析後,DOMContentLoaded 觸發前執行integrity
檢驗載入的 script 是否經過第三方竄改
這些屬性在各瀏覽器中的相容性請參考此處