為了美觀與方便辨識,會在網站設置 icon,這個 icon 檔案可以是 png 檔案或是常見的 icon 檔案,也可以是 svg 檔案,但是各家瀏覽器的支援度不一,所以有些檔案類型幾乎不會使用到,這邊紀錄這些較少使用的檔案類型。

icon 的使用是透過 <link> 標籤,主要類型有:
- png image/png
- ico image/vnd.microsoft.icon
- icns
- svg image/svg+xml
詳細定義可以參考 W3C HTML 文件,而在 Html 頁面上,使用方式範例引用文件內容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE HTML>
<html>
<head>
<title>lsForums — Inbox</title>
<link rel=icon href=favicon.png sizes="16x16" type="image/png">
<link rel=icon href=windows.ico sizes="32x32 48x48" type="image/vnd.microsoft.icon">
<link rel=icon href=mac.icns sizes="128x128 512x512 8192x8192 32768x32768">
<link rel=icon href=iphone.png sizes="57x57" type="image/png">
<link rel=icon href=gnome.svg sizes="any" type="image/svg+xml">
<link rel=stylesheet href=lsforums.css>
<script src=lsforums.js></script>
<meta name=application-name content="lsForums">
</head>
<body>
...
</body>
</html>
|
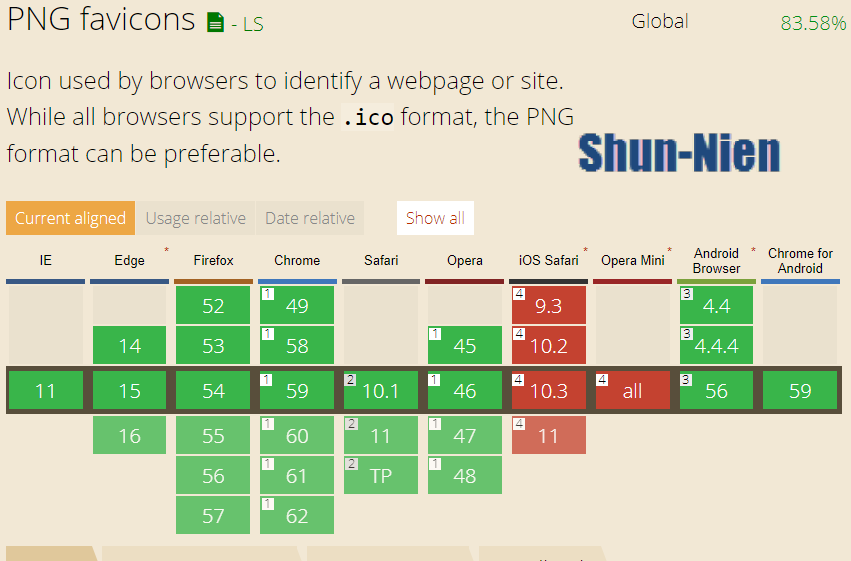
至於各瀏覽器的適用性,目前除了 svg 外,其他類型的支援度都有 8 成,所以想要通用的支援度,最好還是使用 ico 就好,詳細的比較可以在 CanIUse favicon 觀看。


提供一個線上的 favicon 產生工具,此工具上傳的圖片限制為 5 MB
參考資料