Introduction
雖然現在 .Net 的登入機制已經較少 Form Authentication,但是剛好看到這範例,分享一下。
Conetent
透過使用相同的 Form Authentication 來使兩個網站的登入機制使用共同的資料。
沒有單一簽入(SSO)的流程
graph LR
A(fa:fa-user-md User)
A-->B2[fa:fa-sign-in 登入A網站]
A-->B3[fa:fa-sign-in 登入B網站]
B2-->C1[fa:fa-sign-in 網站A]
B3-->C2[fa:fa-sign-in 網站B]
對比
使用單一簽入(SSO)的流程
graph LR
A(fa:fa-user-md User)
A-->B[fa:fa-sign-in SSO登入]
B-->C1[fa:fa-sign-in 網站A]
B-->C2[fa:fa-sign-in 網站B]
這可以明顯看出,登入方式變成一個 SSO 登入了,當然此處是指會員資料的取得,實際看頁面流程的話,就不是這樣的單純。
以下簡單列出 arunendapally SSO 範例的樹狀結構,可以看出範例列了三個網站
- SSO 單一簽入的網站
- 模擬網站 A
- 模擬網站 B
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| ├─SSO
│ ├─App_Data
│ ├─App_Start
│ ├─Controllers
│ ├─Models
│ └─Views
│ └─Account
├─WebApp1
│ ├─App_Data
│ ├─App_Start
│ ├─Controllers
│ ├─Models
│ └─Views
│ └─Home
└─WebApp2
├─App_Data
├─App_Start
├─Controllers
├─Models
└─Views
└─Home
|
登入檢查 FormsAuthentication
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| [AllowAnonymous]
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Login(string username, string password, string returnUrl)
{
if (FormsAuthentication.Authenticate(username, password))
{
FormsAuthentication.SetAuthCookie(username, false);
if (!string.IsNullOrEmpty(returnUrl))
{
return Redirect(returnUrl);
}
else
{
return RedirectToAction("Index", "Home");
}
}
else
{
ModelState.AddModelError(string.Empty, "Invalid login details");
ViewBag.ReturnUrl = returnUrl;
return View();
}
}
|
以上都是程式方面的操作,比較值得注意的是,這範例是透過 IIS 的 machine key 來進行設定這三個網站是使用同一份登入資訊
1
2
3
4
| <machineKey validationKey="E4451576F51E0562D91A1748DF7AB3027FEF3C2CCAC46D
756C833E1AF20C7BAEFFACF97C7081ADA4648918E0B56BF27D1699A6EB2D9B6967A562CAD14767F163"
decryptionKey="6159C46C9E288028ED26F5A65CED7317A83CB3485DE8C592"
validation="HMACSHA256" decryption="AES" />
|
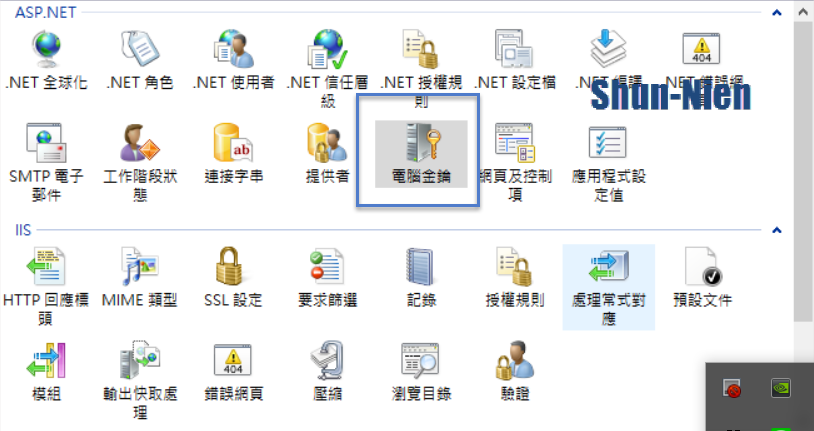
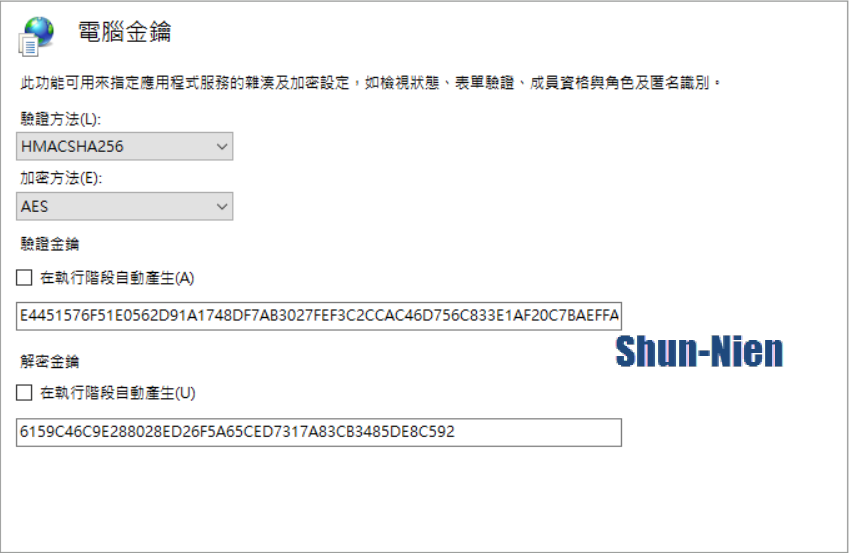
詳細的操作內容可以參考 arunendapally blog 文章,此處補充 IIS 的設定,首先在開啟 IIS ,選取 SSO 網站的電腦金鑰,並記錄下其驗證金鑰與解密金鑰,接著在網站 A 與網站 B,都點擊電腦金鑰

然後將 SSO 網站的驗證金鑰與解密金鑰設定到網站 A 與網站 B

這樣這範例就可以操作囉。
Reference
此文的範例是參考 arunendapally,範例可以在 Github 取得